Why Lightning Web Components?
In today’s digital age, having a strong online presence is crucial for any business or individual. Building a website from scratch can seem like a daunting task, but with the right tools and knowledge, it can be a rewarding experience. Salesforce Lightning Web Components (LWC) provides a modern and efficient way to develop web applications. In this article, we will explore how to build and deploy a website from scratch using Salesforce LWC. Whether you are a developer looking to expand your skills or a business owner wanting to create an online presence, this article will guide you through the process step by step.
Salesforce’s Site Builder enables you to create highly customized and visually appealing websites. To make a website in Salesforce, follow these steps:
- Enter sites in the Quick Find box from Setup, then select sites.
- Register the Salesforce Sites domain for your company.
- Create and configure your website.
Using the Quick Find box, you can search for all sites after you have registered your site domain.
- Click on the New button visible on the site.
- Choose any website which is relevant to your website.
- Create site.

Browsers are built on web standards, which are constantly evolving and improving the content that browsers can display to users. Salesforce created Lightning Web Components to allow Salesforce platform developers to take advantage of those evolving standards.
By creating Lightning web Components, we will able to add functionalities and properties that make the use of components very easy. You can also use standard HTML, CSS, and JavaScript to create a component.
You can use your Component anywhere in the Salesforce as well as in the website.
Here are some of the benefits of LWC:
- Improved performance
- The majority of your code is standard JavaScript and HTML.
- Simple to use and deploy
- Reusability
Create Lightning Web Component
Let’s make a simple Component to demonstrate how to make a lightning web component. We will use Visual Studio Code to create a component.
- Go to Visual Studio Code.
- Install Salesforce Extension Pack in VS Code.
- After installed successfully, Press Ctrl +Shift + P, then search for Create Project, Select SFDX: Create Project, and Press Enter.
- Leave the default Selection Standard and Press Enter.
- Enter the Project Name and Press Enter.
- Choose the directory on your local machine where the project will be stored and then Click Create Project.
And then Salesforce CLI will create a project structure to make getting started even easier.
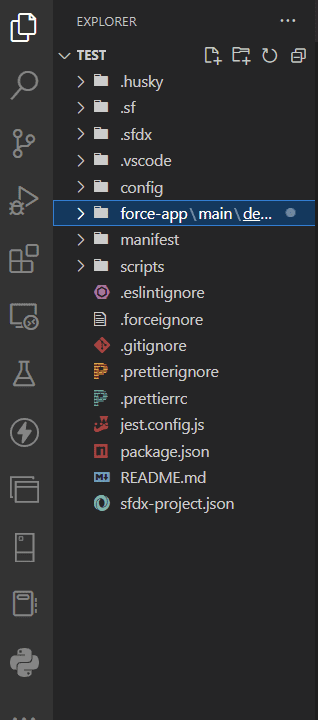
The structure looks like this:


The project we made has a unique folder called force-app/main/default. This folder, known as a package directory, contains all of your current Salesforce DX project’s metadata.
You are done with creating your first Salesforce Project for working with Lightning Web Components.
A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.


Authorize Org
After creating the project, the next step is to authorize your organization. To authorize your org with Salesforce, follow the steps below:
- In Visual Studio Code, press Ctrl + Shift + P.
- Search for sfdx in command palette.
- Select SFDX:
- Authorize a Dev Hub.
- Enter the name for your org authorization and Press Enter.
- It will redirect you to Salesforce login page, login in your org using your Salesforce credentials.
- Click Allows when asked for Allow Access.


Creating a lightning Web Component
To create a lightning web component, follow the below steps-
- Open Visual Studio Code.
- Press Ctrl + Shift + P and search for lightning web component.
- Select SFDX: Create Lightning Web Component.
- It is simple to create a Lightning web component. And Salesforce CLI has already created a project structure to make getting started even easier.
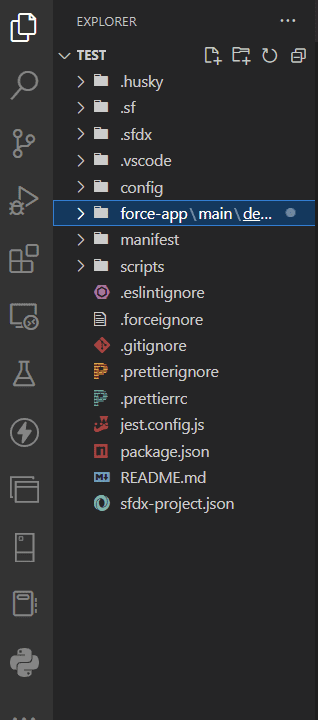
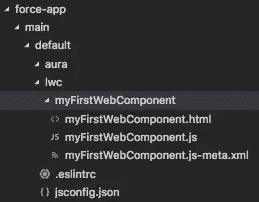
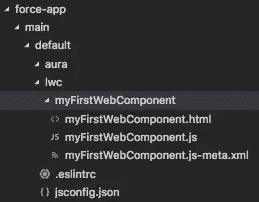
The folder structure looks like this:


You have completed the creation of your first Lightning web component.
Let’s take a look at the files that are generated. Open the subfolders of the newly created folder myFirstWebComponent.
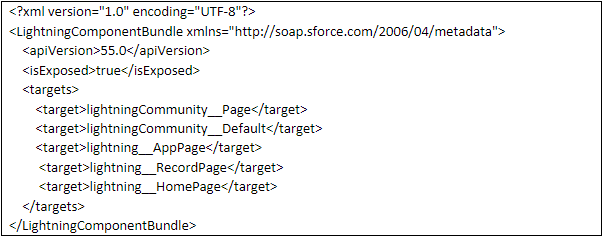
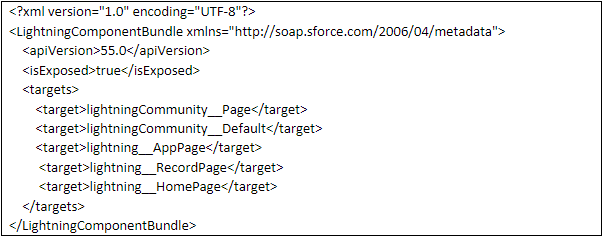
Replace the XML Markup – in the XML subfolder.


- In Visual Studio Code Click on the myFirstWebComponent.html subfolder.
- Code in html by using its tags or you can also use the lwc html tags for component creation.
Or replace your code with this example:


- You can also customize your Component by using CSS in it. Simply you have to create a file with same name as lightning component name and add the extension .css . The file will automatically added in the component folder.Now you can add css to your component to customize it.To add JavaScript functionalities in the Component you just have to code JavaScript in the .js file.Now we have to deploy our first Component to our LWC site.
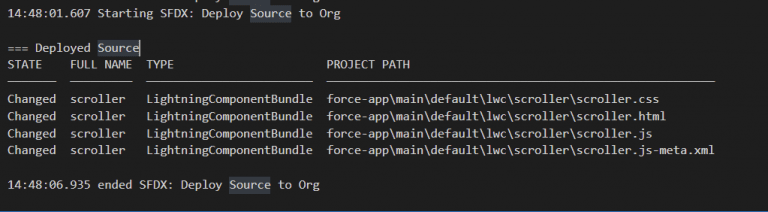
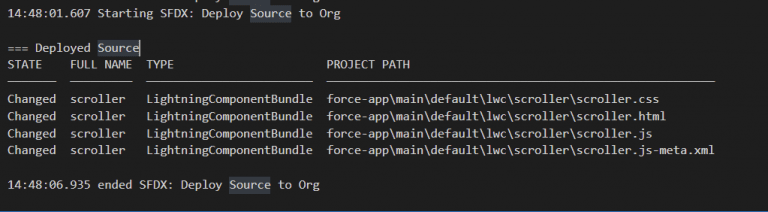
- In visual Studio Code, Press Ctril + Shift + P and search for Deploy source to org.
- Select SFDX: Deploy this source to org and Press Enter.
Your Component will begin to be deployed to the Salesforce org. When the component is successfully deployed, a success message is displayed on the terminal.


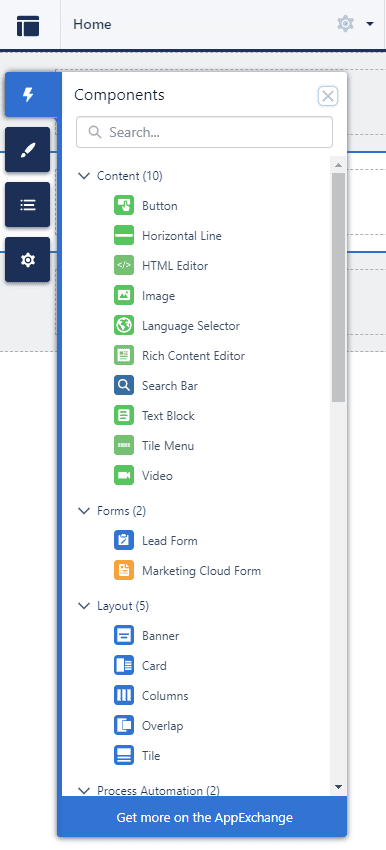
- After Deployed to the Salesforce Org it will display on the custom Component section in the components in the LWC Site Builder.
- Drag and drop the Component in the Column of the section the Site Builder.


- In this way, you can create your own Component like these and add customization and functionality in it through js.
conclusion
Websites can be easily created and customized in less time using Salesforce LWC site Builder and lightning web components. To save time, you can also use the builder’s prebuilt components. This is how we created a website from Scratch with Salesforce Lightning Web Components. Check out our Salesforce development services here







