Salesforce
Its a well-known Customer relationship management service provider. Support, sales, and marketing teams also use it.
Further, Salesforce services enable organizations to engage with partners, customers, and future customers. This is done more effectively via cloud technology. As a result, Companies may track customer behavior, market to customers, etc.
A (CRM) platform can also increase the ability of customer care. They can assist customers or the outreach efforts of a sales team. A CRM platform allows you to dig deeper into your metrics and data. Meanwhile, you can even create a dashboard to display your data visually.
Below I am mentioning the three main web development languages. Before we embark on our adventure, your assignment is to master these technologies. Don’t worry, these languages are so simple to learn that you’ll be through with the lessons in a day!
HTML
The Hyper-Text Markup Language (HTML) is a set of markup symbols or codes. These are added into a file for Internet display.
CSS
CSS (Cascading Style Sheets) is a stylesheet language for describing the appearance of HTML. Cascading Style Sheets specify how items should be shown. This is on a computer screen, on paper, in voice, or in other forms of media.
JavaScript
JavaScript (js) is a lightweight, object-oriented programming language. Its used by various websites to script their web pages. Further, It is an interpreted, full-featured programming language. JavaScript enables dynamic interactivity on websites when applied to HTML content. Initially introduced in 1995 to allow Netscape Navigator users to add applications to webpages. Meanwhile, Users may utilize JavaScript to construct interactive web apps. These pages won’t require reloading the page every time. On a typical website, JS is used to give a variety of interactivity and simplicity.
Visualforce
Its a programming language that allows you to customize the Salesforce user interface completely!
Visualforce is a framework for creating powerful, creative user interfaces. These may be hosted directly on the Lightning platform. The Visualforce framework provides a tag-based markup language comparable to HTML. And a collection of server-side “standard controllers” are also provided. These simplify fundamental database operations like queries and saving.
When Do I Need to Use Visualforce?
Its a tag-based markup language. It allows developers to design more complex apps and tailor the Salesforce user experience. Visualforce will enable you to perform the following:
- Create multistep wizards and other workflows.
- Utilize an application to create your own unique flow control.
- Define navigation patterns and data-specific rules. This is for the most effective and efficient app engagement.
Advantages of Visualforce
1. User-friendly development
In the same window that displays the generated page, developers may change their Visualforce markup. As a consequence, developers may implement quick modification by simply saving code. Auto-completion & syntax highlighting is also available in the Visualforce editing window.
A developer can create a new Visualforce page by authenticating it into Salesforce. They can also insert new page’s name in a URL. If the page doesn’t exist, the platform, like a wiki, produces it for you.
2. Web-based user interface technologies can be integrated.
Designers may utilize Visualforce tags with regular Hypertext Markup Language & JavaScript, Flash. Or any other code that can execute within an HTML page on the platform. This includes Lightning platform merge fields and expressions, because Visualforce markup is eventually transformed into HTML.
3. Model-View-Controller (MVC) development is a method of creating software.
Visualforce follows the Model-View-Controller (MVC) development paradigm. For instance, this done by separating the application’s view (the user interface defined by Visualforce markup). The separation is done from the controller. Further, It specify how the program functions. Designers and developers can easily break out the work of creating a new app using this architecture. Meanwhile, Designers can focus on the look and feel of the user interface. In contrast, developers can work on the app’s business logic.
4. The syntax is easy to understand
Visualforce pages may do the same thing as controls but with 90 percent fewer lines of code.
5. A platform that is hosted
The Lightning platform is solely responsible for the compilation and rendering of Visualforce pages. They function similarly to conventional Salesforce pages. As a result, Due to their strong integration, regardless of the quantity of data being presented or changed.
6. Upgradeable automatically
When other components of the Lightning platform are upgraded, Visualforce pages do not need to be redone. The pages are automatically updated with the rest of the system since they are saved as metadata.
Enable Visualforce Developer Mode
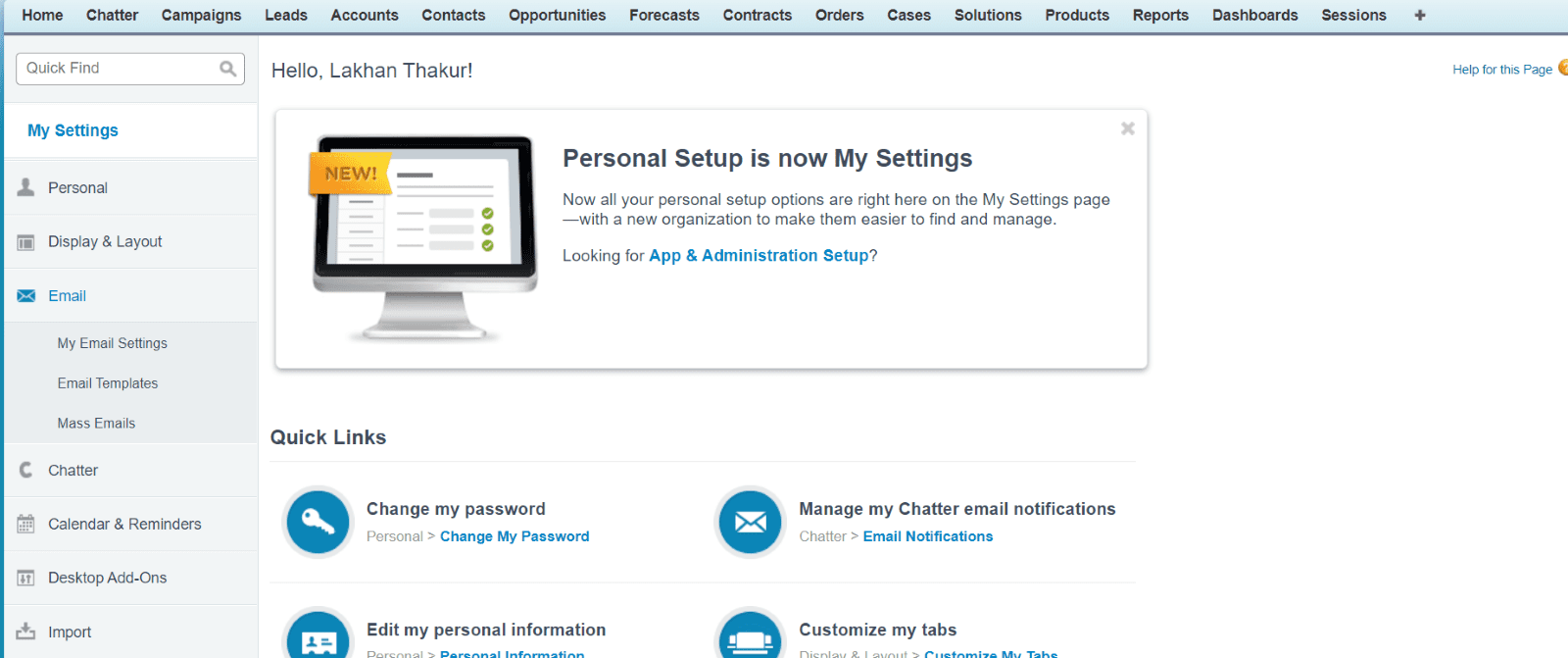
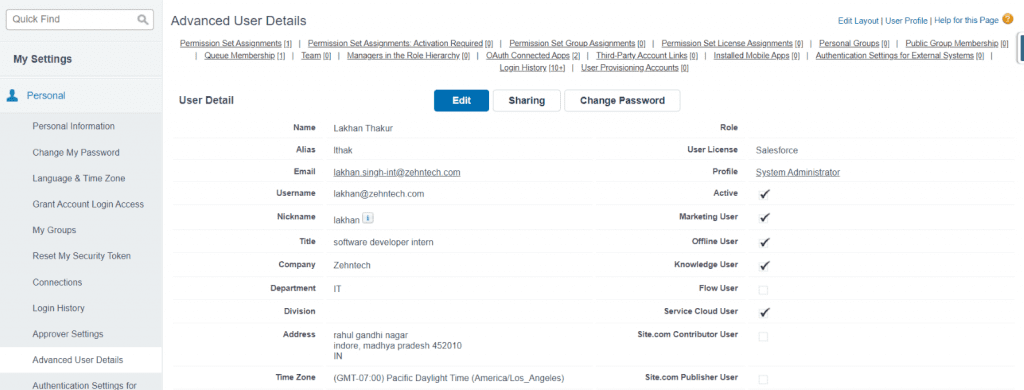
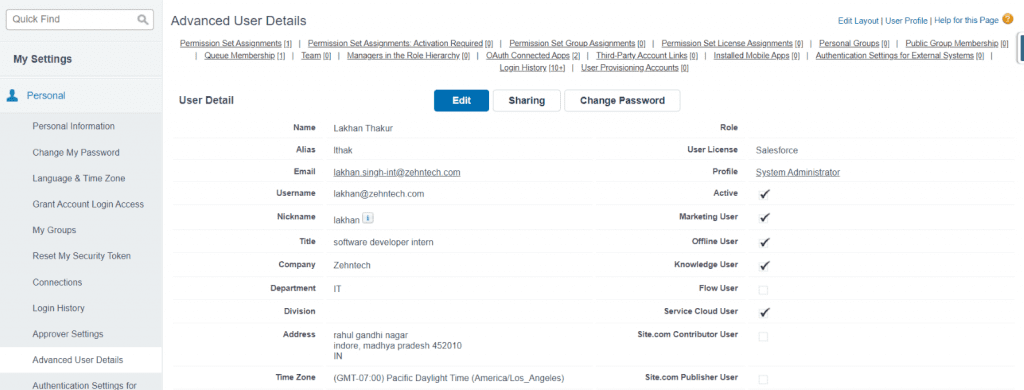
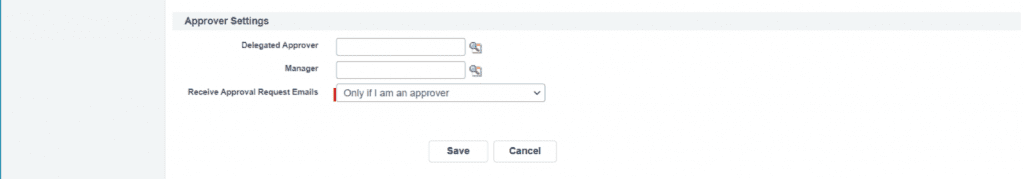
- Enter Advanced User Details in the Quick Find box in your personal settings. Further, pick Advanced User Details. Are there no outcomes? In the Quick Find box, type Personal Information, then choose Personal Information.

1.Click Edit


2. Select the Development Mode checkbox.


3.Click Save.


Create Visualforce Page in Salesforce
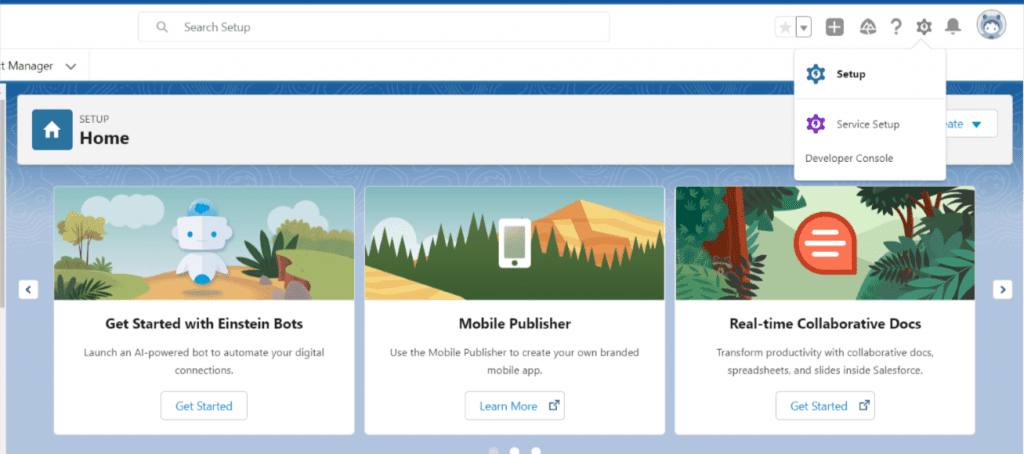
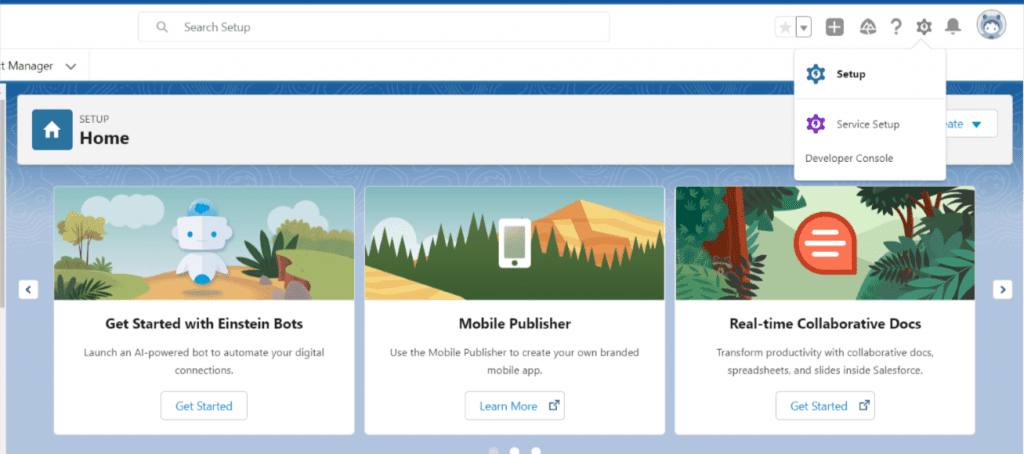
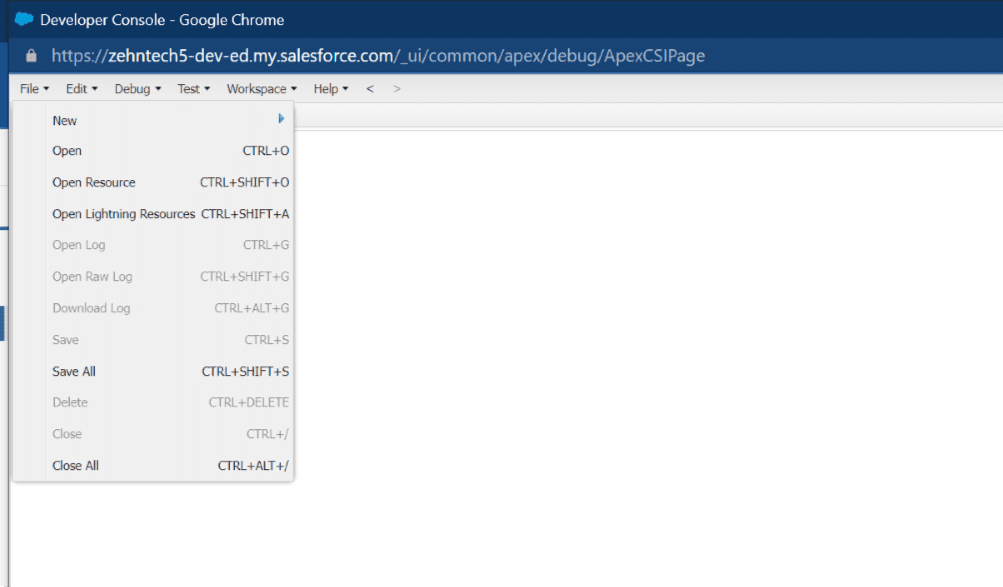
1. Click developer console


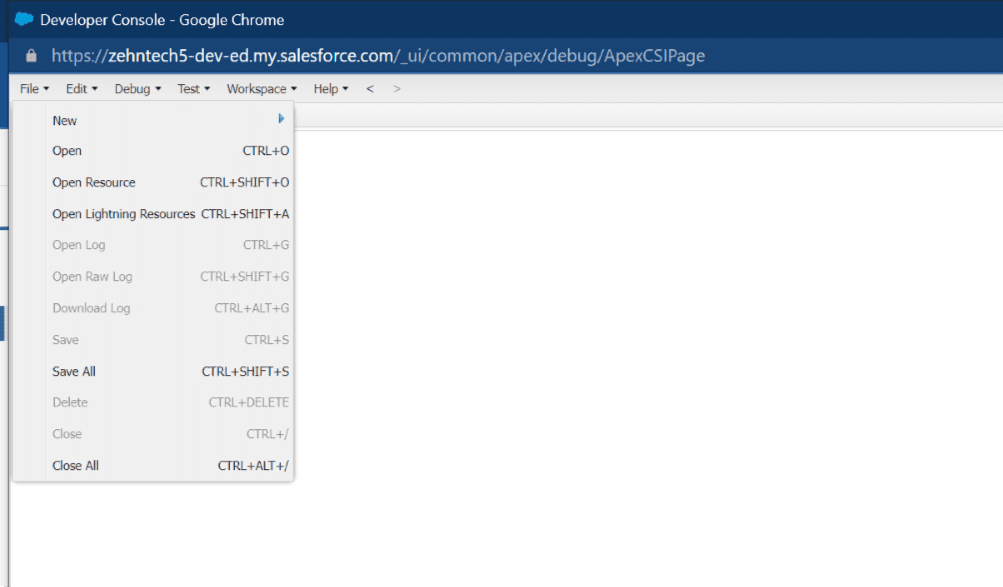
2. Click file -> New -> Visualforce page


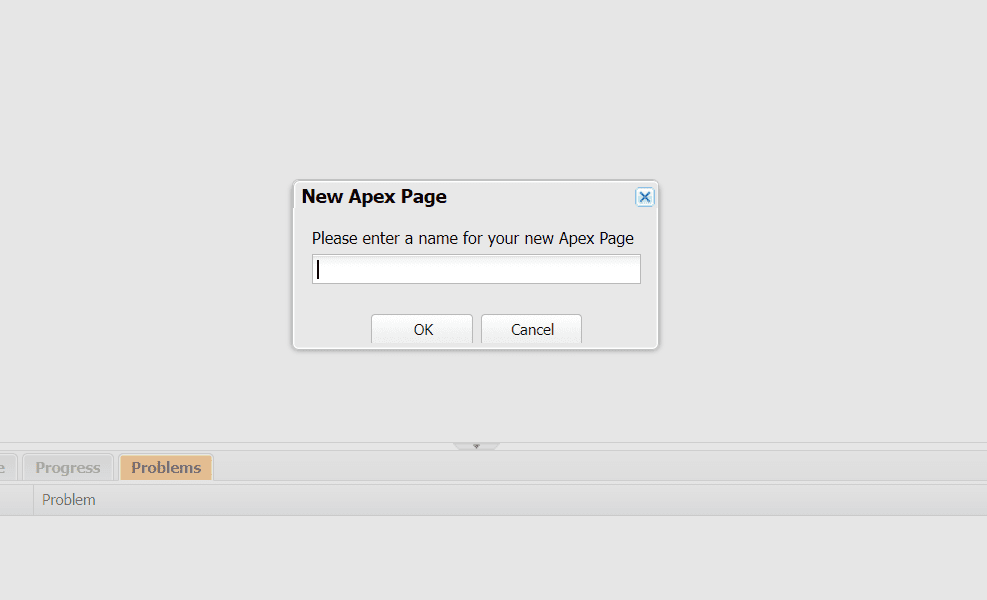
3. Enter Visualforce page Name


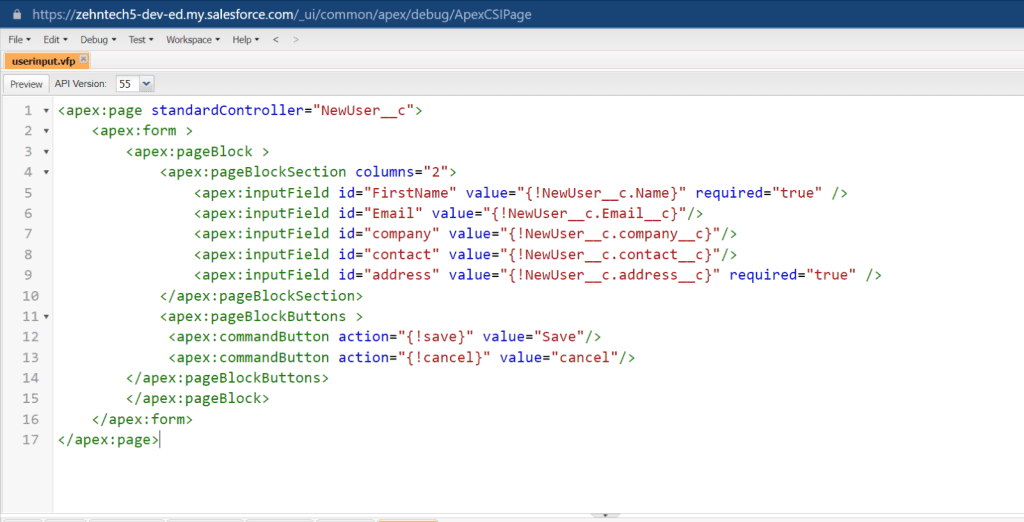
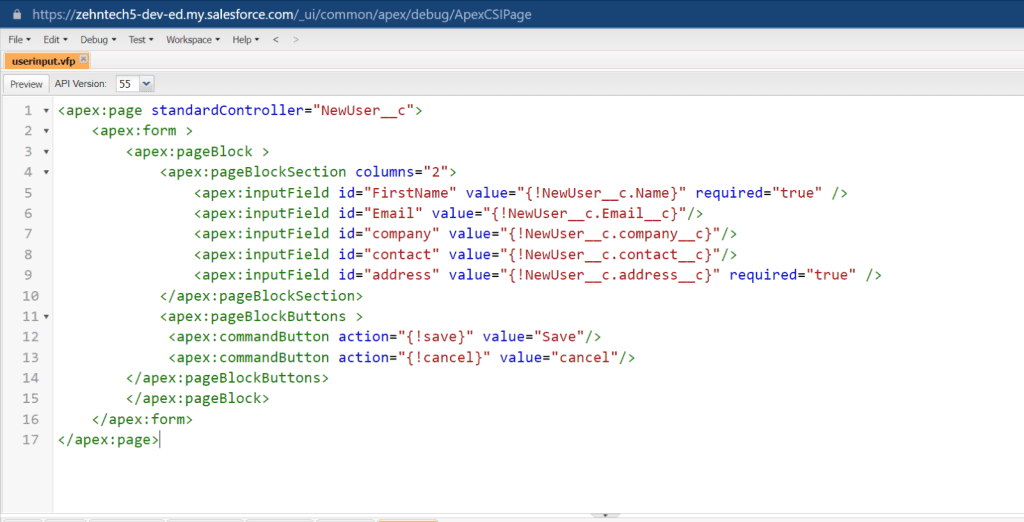
4. Visualforce page code in Salesforce.


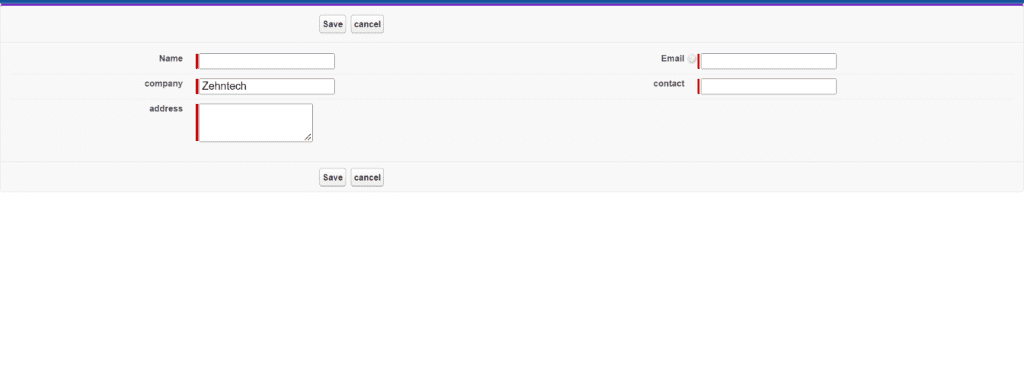
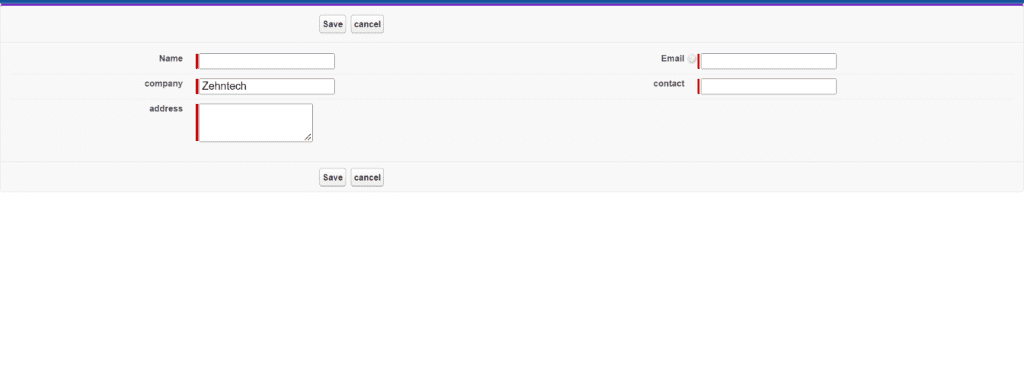
5. Click preview and see your output


A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.


Different Tags In SalesForce
Developers utilize Visualforce tags to create high-quality apps. Visualforce is made up of a collection of XML markup tags. Components are another name for these tags. Numerous other programming languages provide tags. These act as a container for the structure data returned by the controller, similar to Visualforce. Apex is used to write the class. When compared to.net tags, Visualforce tags are simple to memorize. Visualforce Tags are classified into distinct sorts based on the tasks they do.
Visualforce Page Tags
- Input tags
- Output tags
- Select tags
- Form tags
- Page tags
- Action tags
- Style tags
- Other
Standard Controller in Visual Force
StandardController objects relate to salesforce.com’s pre-built Visual Force controllers. Further, When developing an extension for a standard controller, it is essential to refer to a StandardController object. Meanwhile, The data type of the sole parameter in the extension class function Object() { [native code] } is StandardController.
Standard Controller can customize both standard and custom objects.
Standard List Controller in Visual Force
We can handle a set of records using conventional list controllers. Further, a standard list controller exists for each standard controller. As a result, this allows you to construct pages like list pages, related lists, and mass action pages. They display and act on a collection of records. Using recordSetVar, we may associate a regular list controller.
Custom Controller in Visual Force
Primary controllers give standard functionality to visual force pages. Such as Save, Edit, Cancel, and Delete, among other things.
We created Custom Controller as an Apex Class. Further, using standard controllers, we cannot customize/develop our functionality. We may develop our own code or alter current functionality by utilizing new controllers. Meanwhile, to define a custom controller in a Visualforce page, use the syntax below.
<apex:page Controller=”ControllerName”>
VisualForce Function
As previously stated, the functions support open languages and frameworks. Such as Java and Node.js. To start with these technologies it might assist developers. Support for these technologies allows for the inclusion of fantastic features. Its also reduces development time.
Use functions to conduct computations, modify data from records, or supply values for Visualforce characteristics.
To evaluate, its expression must utilize functions. In your pages, you may use the following functions
1. Date and Time Functions
2. Logical Functions
3. Math Function
4. Text Function
5. Advanced Function
To sum up, Visualforce’s Page is a web development framework as well as a web technology. As a result, programmers used to create fine-tuned, unique user interfaces for mobile and desktop applications.
Further, it extends Salesforce’s capability for developers, allowing them to replace old features with new ones and create entirely new apps.
Anyone who has created a web app will be familiar with Visualforce development. Meanwhile, HTML tags, and optional stylistic elements can all be used to make a VF page. JavaScript framework can also use it. Or any other standard web technology to create a more lively and interactive user interface.
-
Salesforce
- HTML
- CSS
- JavaScript
- Visualforce
-
When Do I Need to Use Visualforce?
- Advantages of Visualforce
- 1. User-friendly development
- 2. Web-based user interface technologies can be integrated.
- 3. Model-View-Controller (MVC) development is a method of creating software.
- 4. The syntax is easy to understand
- 5. A platform that is hosted
- 6. Upgradeable automatically
- Enable Visualforce Developer Mode
- Create Visualforce Page in Salesforce
- 1. Click developer console
- 2. Click file -> New -> Visualforce page
- 3. Enter Visualforce page Name
- 4. Visualforce page code in Salesforce.
- 5. Click preview and see your output
- Different Tags In SalesForce







