BIRT, Business Intelligence Reporting Tool has been a cornerstone for the businesses in creating intelligible reports for data analytics and subsequent decision making to drive better and enhanced business performance. However, it is not enough for businesses to get started with BIRT. While in theory, it seems an easy way out to just get started with BIRT and start running reports using its templates, it does not work that way practically. For leveraging the best capabilities of BIRT when working over a practical approach, it becomes important that the tool is well integrated with your web applications so that the functions are synced and you can work them out more intelligibly.
But how to integrate BIRT into your Web Application? This article is just the solution you are looking for.
Steps to Integrate BIRT into Your Web Application
Add Dependencies
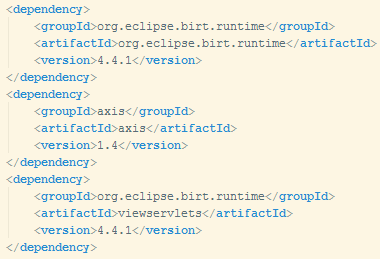
The first step to BIRT integration is adding dependencies. This means that you have to connect the application with the existing libraries using a project builder such as Maven. Below is the code that you shall need to run for the purpose:

After you have run the code, the dependency is created as per your requirements and you are good to move further with the BIRT integration process which involves configuration procedure.
Deployment Descriptor Configuration
As the dependencies are created, there is the information required to be filled in and configured with the deployment of BIRT server. There is a web.xml file where all information has to be added and configured.
Below is the list of commands, codes, and information that is required.
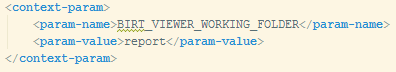
1. Setting the location for the working folder in BIRT, that is, the folder that shall carry all the reports.
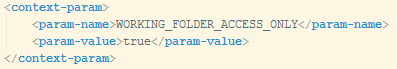
2. Setting flag value to determine the location of the reports. Generally, the reports are available only from the working directory and the default flag value is TRUE.
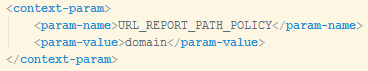
3. Specifying the parameters to set up work with the URL addresses of the reports. There are several values for this which depend on the nature of the report URL.
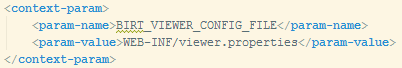
4. Defining configuration file location.
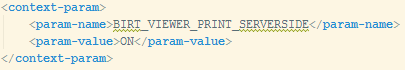
5. Defining the areas where the print function is available, whether only on the client-side or on the server-side as well. By default the function is ON.
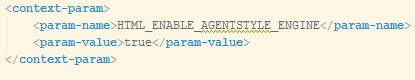
6. Setting flag to determine if compelling optimization for the browser in HTML is enabled or not. The default value is TRUE.
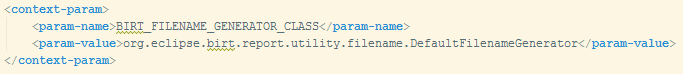
7. Specifying Class names for the reports.
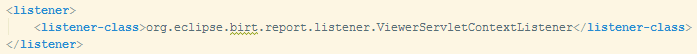
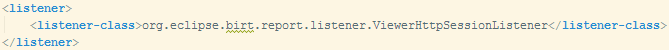
8. Setting Servelet Context and HTTPSessionListener.

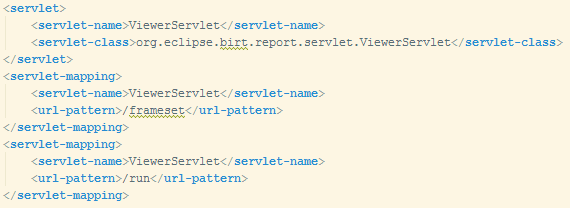
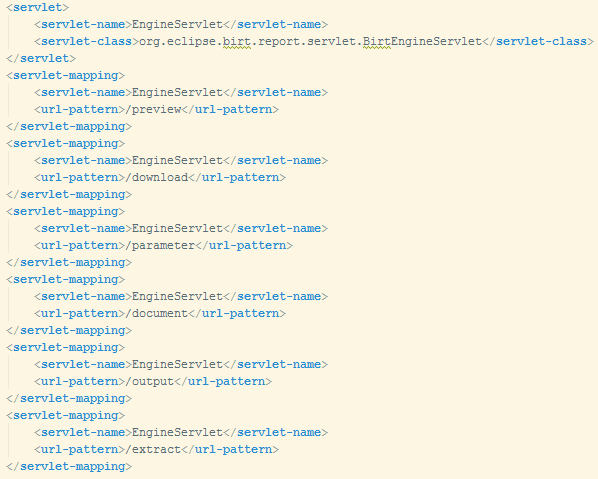
9. Registering and Configuring ViewerServelet and Engine Servelet.

Once done with all these things, you are finished with the configurations. All you have to do now is connect the program files and add a report template to the project. With that, you shall be finished with the BIRT integration.
Connecting Program Files
For connecting the program files, you have to start with downloading certain archives which are namely webcontent.zip and programfiles.zip.
After this download, you can start creating your individual folders and then create a tlds directory. After that, you move on to putting files from the programfiles.zip archive in the web application as follows:
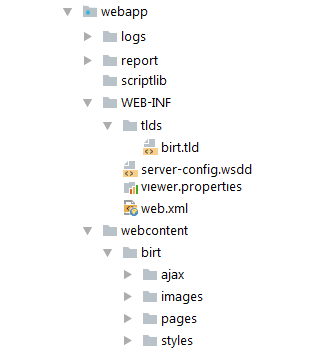
birt.tld into /webapp/WEB-INF/tlds
erver-config.wsdd files and viewer.properties into /webapp/WEB-INF
Once done, this is how the content in the folders and files shall appear:
Adding Reports
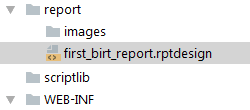
Now, BIRT components are added and integrated into the web application so that the reports start displaying. You just have to put the report templates into the /webapp/report folder.
Once done, it will look like this:
After this, you can also put a link to your report in the web application and the entire report management becomes very easy.
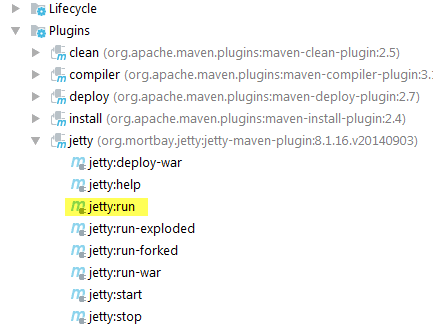
There is yet one last thing you ought to do, that is, run the application. Do it with the following code and command.
After you run the application, your report is available to you over it.
A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.













