Sharepoint Framework
The SharePoint Framework (SPFx) is a web page and web part-based model. It offers complete assistance for client-aspect SharePoint development, clean integration with SharePoint records, and extending Microsoft groups.
Further, we’ll learn how to make a web part with SharePoint Framework and how to create our first SPFx web part.
Setting Up SPFX Development Environment
Install:
1.node js
2. Install any code editor that supports client-side development to create webpart: like Visual studio code
3. yeoman and gulp: npm install -g yo gulp
4. Yeoman SharePoint generator: – npm install -g @microsoft/generator-sharepoint
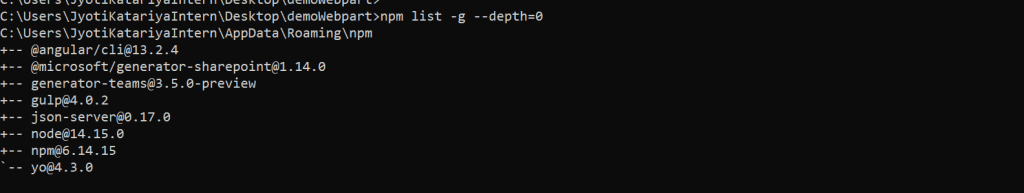
To get the node, gulp, and yeoman versions used: – npm list -g –depth=0

Create the First Web Part
Web components are UI blocks that can be shown on a SharePoint page.
By following the guidelines, let’s create a new SPFx web part project.
- Open the command prompt and
- Create the folder where you want to create your webpart solution: md demoWebpart
- Enter in the folder: cd demoWebpart
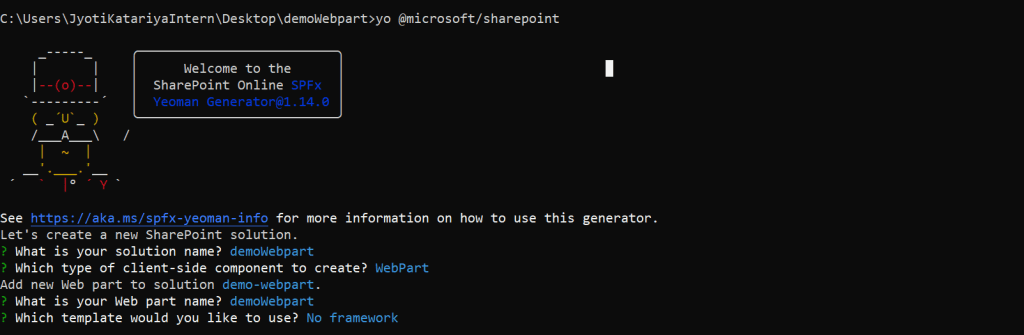
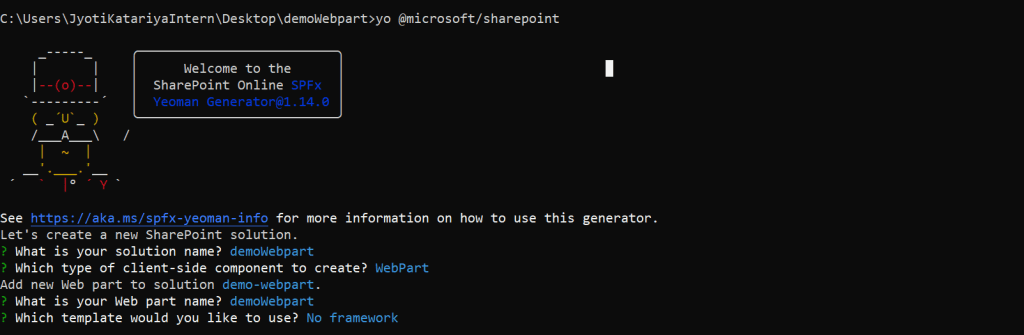
Further, to create a new solution on the present location, use the following command in the terminal yo @microsoft/sharepoint
After that generator will ask for the following user input:
- What is your solution name? (spfx-webpart): demowebpart
- Which type of client-side component to create?: webpart
- What is your Web part name?: demoWebpart
- Which template would you like to use: noframework


Following this procedure, your demo Web Part will be created. Further, we can test the Web Part on a workbench after creating the solution.
Use gulp serve to test the web part on the workbench.
To deploy the build:
gulp bundle –ship
gulp package-solution –ship
A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.


Web Part Using React Framework:
React components contain many functionalities and provides ability to receive properties. Components can transfer information among each other through properties. As a result, in this way you can control which view of web part will be display at any specific time slot.
For instance, the multiple views are built individually to make the programming and maintenance easier. Further, this also makes it easy for a group of developers to work on the same web part at the same time. Meanwhile, splitting the multiple views into independent React components, on the other hand, allows switching between them much easier.
Creating Web Part Using React Framework:
yo @microsoft/sharepoint
What is your solution name? (spfx-webpart): webpartWithReact
Which type of client-side component to create?: webpart
What is your Web part name?: webpartWithReact
Which template would you like to use: React
After this, your web part will be created.
In webpart, three files are created in src/webpart/component
WebpartWithReactProp.ts: in this, we declare the properties
WebpartWithReact.tsx: in this, we can use properties that are declared in WebpartWithReactProp.ts file
WebpartWithReact.module.scss: write the CSS
Therefore, SharePoint web parts provide functionality for web developers to create an extremely efficient and user-friendly solution.
Further, Web parts can display lists and libraries, data from external data sources, and content from other sites.
To sum up, with versatility and inter-combinability SharePoint web part is an immensely powerful means to build up the content.











