Introduction
If I say test cases can improve a developer’s coding skills and productivity, what comes to your mind first?
Many developers think that it’s not their job to write test cases and test functionalities. But, I think they are not aware of the benefits behind this. I have experienced many advantages of writing test cases in my code. As a result, now I am here to share my thoughts and experience on how writing test cases benefited me.
It’s good if you write test cases before integrating the functionality of any component. It helps you to understand the required functionality and set the goal to write code with the desired behavior.
There are many examples and best practices for unit test cases. They can improve your code and prevent you from writing unusual or unnecessary code. I am here to show some examples of Angular testing with Jasmine and Karma used in “Angular CLI”. If you’ve heard of them for the first time, I would suggest you visit their official documents.
Let’s continue and see some examples on this topic. Furthermore, I will explain how test cases improved my code and how you can increase productivity with Jasmine and Karma.
Below are some basic information about Jasmin and Karma unit testing. If you already know about them, you can skip it.
Unit Testing
“A Test Case is verifying a particular/specific feature or functionality of the software.”
Unit testing is the best way to avoid software defects. It is a set of instructions to perform a specific aspect of a product or application’s functionality. It measures many different parts of the code. If test fails, the result might be a software defect. We can say logical isolation of a small piece of code, a function, a subroutine, a method or a property. The steps can produce a failed result as opposed to a positive result as expected.
We can write different types of test cases, for example:
- The form should be valid after filling all fields.
- Should show an error after entering an incorrect email or incorrect password.
Karma
Karma is a testing framework and the best angular testing tool, that comes with Angular as the default test runner for applications created with the Angular CLI. It uses a configuration file to set the startup file, the testing framework, and the browser. Therefore developers are allowed to test their code in a true-to-life ecosystem. It also provides you options to replace Jasmine with other testing frameworks as well.
“Basically Karma is a task runner which supports the execution of test cases in the angular framework.”
Jasmine
If I describe Jasmine in simple words from its documents: jasmine.github.io
“Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.”
There are some methods defined for expecting some behavior or result, you can see the full list here. The most usable method would-be spy. A “spy” is used on a function and tracks attribute about it. Whether it was called or not, how many times it was called, and what it returned after it was called.
How Can Test Cases Improve Developer’s Productivity?
Test cases are not only for the project or its functionality, these are for developers too.
I’ve personally experienced the pain when a small piece of code changes. This makes us test and verifies functionality manually by browser or by Postman for testing APIs. The test case of our code verifies whether the code is working as expected. And will provide a better documented and understandable result of your functionality.
It will reduce the time and cost of the developer/tester and deliver a better and more effective product. With the help of test cases, you can check if any dead code or functions are present in the project. You can be ensured that the written code/function does as expected.
You Can Find Out Some of the Advantages of Writing Test Cases Below:-
- You can be sure of the code quality built into your product.
- Releases of smaller design changes are more straightforward, and less risky.
- Make software faster and more reliable to deliver.
- Can catch any bug in the process of automation.
- It reduces the time and costs spent on manual testing.
Is it Mandatory to Cover the Entire Scenario With Test Cases?
As I mentioned above, test cases are not only for the product, it’s for developers too. Little change of code makes the tester test the complete functionality depending on it every time. It is a time taking process and not an efficient way, here the test cases become an effective and fastest way to test the changes.
Covering the entire scenario is not mandatory, but it is for best practice and it also defines the developer’s transparency and visibility into the product. Every functionality or scenario should have at least two test cases. One for a positive and the second for a negative scenario.
If your project has a fixed structure and fixed small scenarios and quality is not on priority, or when the committed/planned delivery deadlines are about to expire then you can skip covering all scenarios, but for best practice and good productivity, you should cover the entire scenario of the product.
We will see one of the examples of a test case and the benefits of writing all possible scenarios.
When & How to start?
It is your choice when to start writing test cases, but from a developer’s perspective, you should start writing it before developing a product. There’s an approach known as test-driven development (TDD), where developers write unit test cases before integrating functionality. I am adding the ‘BrowserStack’ referral link here to read more details.
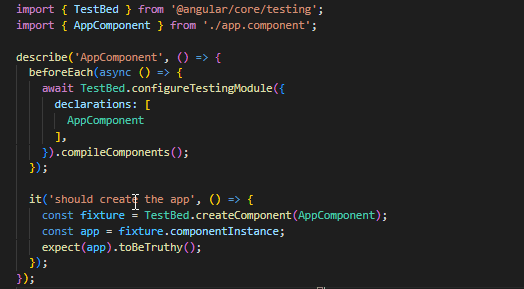
And you can start with writing simple test cases in Jasmine by following its official document here in the Angular CLI project. Below is an example of basic test case where “describe” denotes describing tests of component, “it” denotes test case and “expect” denotes as expectation and below that shows a code coverage report with statements, functions and lines covered by a test case.

How code coverage report works?
A coverage report is generated on behalf of entire test cases written by developers and it provides a well-documented report. If some line of code or function cannot test by any test cases, it will be highlighted in that report. Let’s understand it with an example:
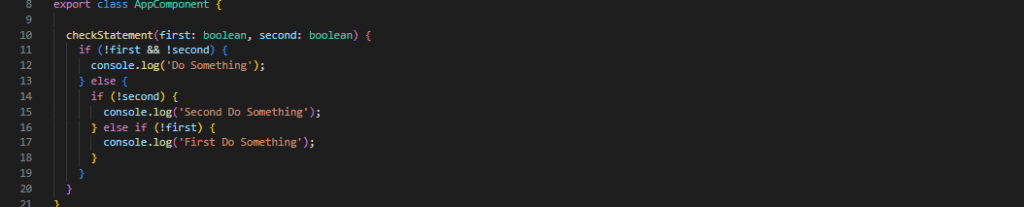
If I write a code with nested “If” statements and any “If” statement is not going to execute then after executing the test case of that code, you will see the report with highlighted text which not covered.
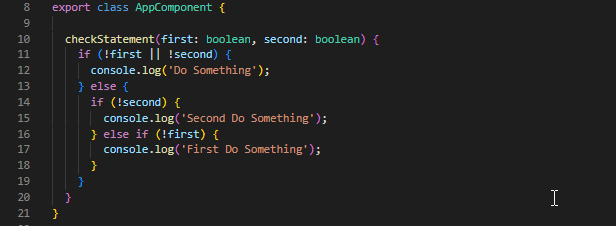
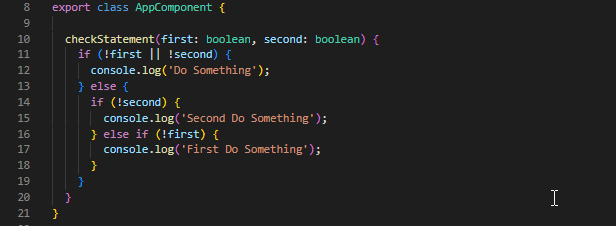
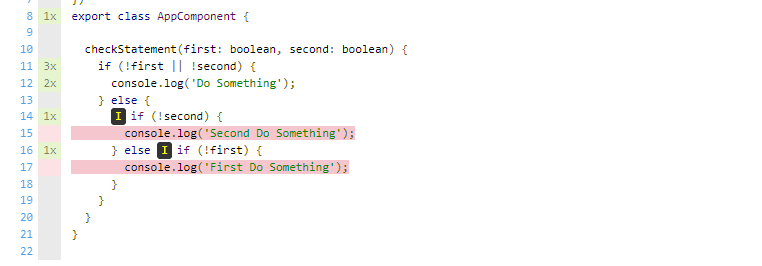
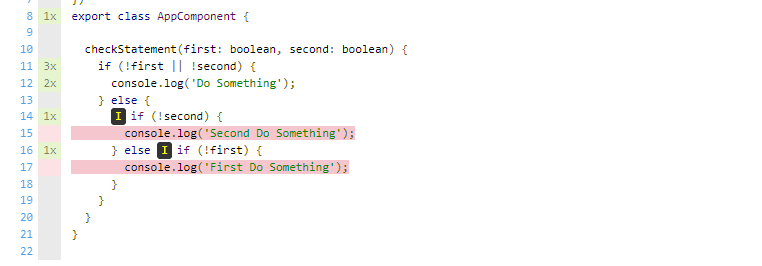
In the below image, I’ve added a function in the “Component” file where two parameters are declared as Boolean types and added nested conditions to ‘do something’.


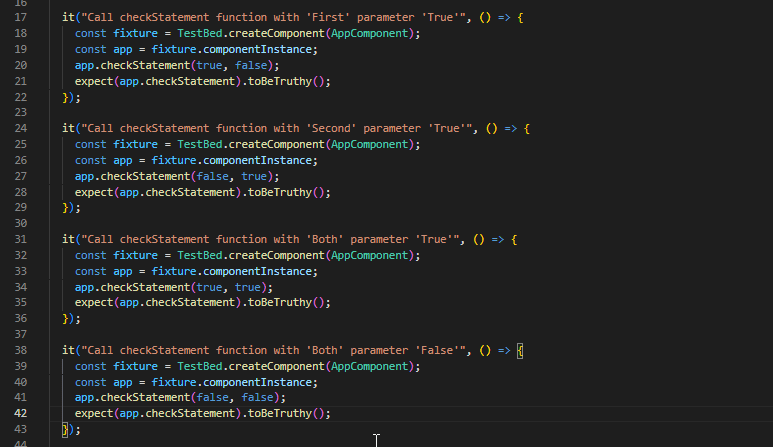
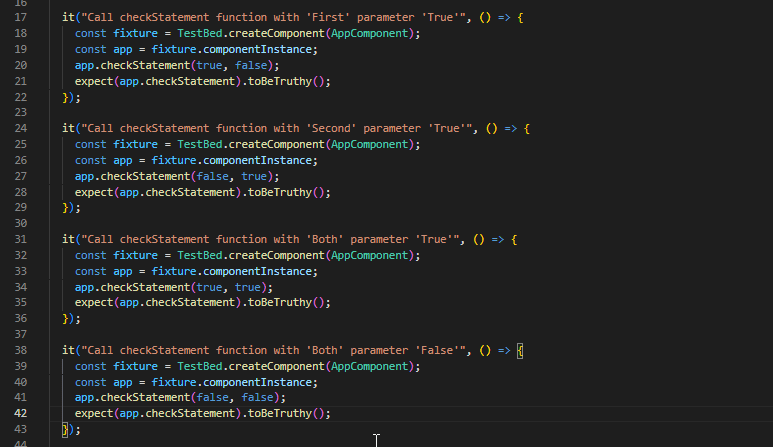
In below the image I’ve added four test cases with possible scenarios of checking condition statements by simply calling that “checkStatement” function in ‘Test File’. You will find an fantastic report on it.




See, as function written with nested “If” statements are tested and it covered 75% of code 5 out of 7 lines. But there is a huge mistake, there’s no condition matched to print “Else” part. If I pass both “False” then the first statement executed, If I pass anyone “True” then still execute the first statement and, If I pass both “True” then “Else” part executed but still, both statements failed inside “Else”.
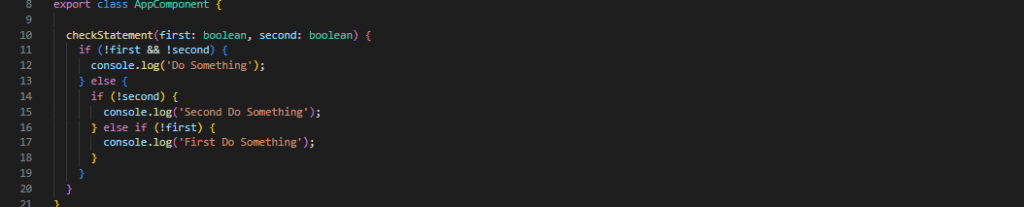
Let modify ‘Component’ code a little bit by replacing “OR” operator with to “AND” operator and keeping the test cases as same, then check the result.


A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.


See, now our test case covered all code and reported 100%. How cool is that, right?
Previously we had a dead code which never going to execute at any condition, so we were not able to test that part and reported missed coverage report and we can easily find what that code is and we can modify it to make it usable or can delete it if there’s no use.
This will helps you to reduce dead code and to write unnecessary code and provide a well tested report.
Conclusion
My perspective is just to provide some awareness about test cases and how it pushes developers to a better vision, clear goal. It also helps to achieve effective quality code. Writing a unit test code with Jasmine is a time-consuming and also often repetitive task but creating a process once can reduce the time and effort of the testing cycle and also makes the test process easier and more efficient.
“If I had eight hours to chop down a tree, I’d spend six hours sharpening the axe.” – Abraham Lincoln
To sum up, I hope you have got some idea about the benefits and the importance of writing test cases, and also after reading this article you should start with including at least few unit test cases in your project cause It is always better to have some written test cases instead of no test cases.












